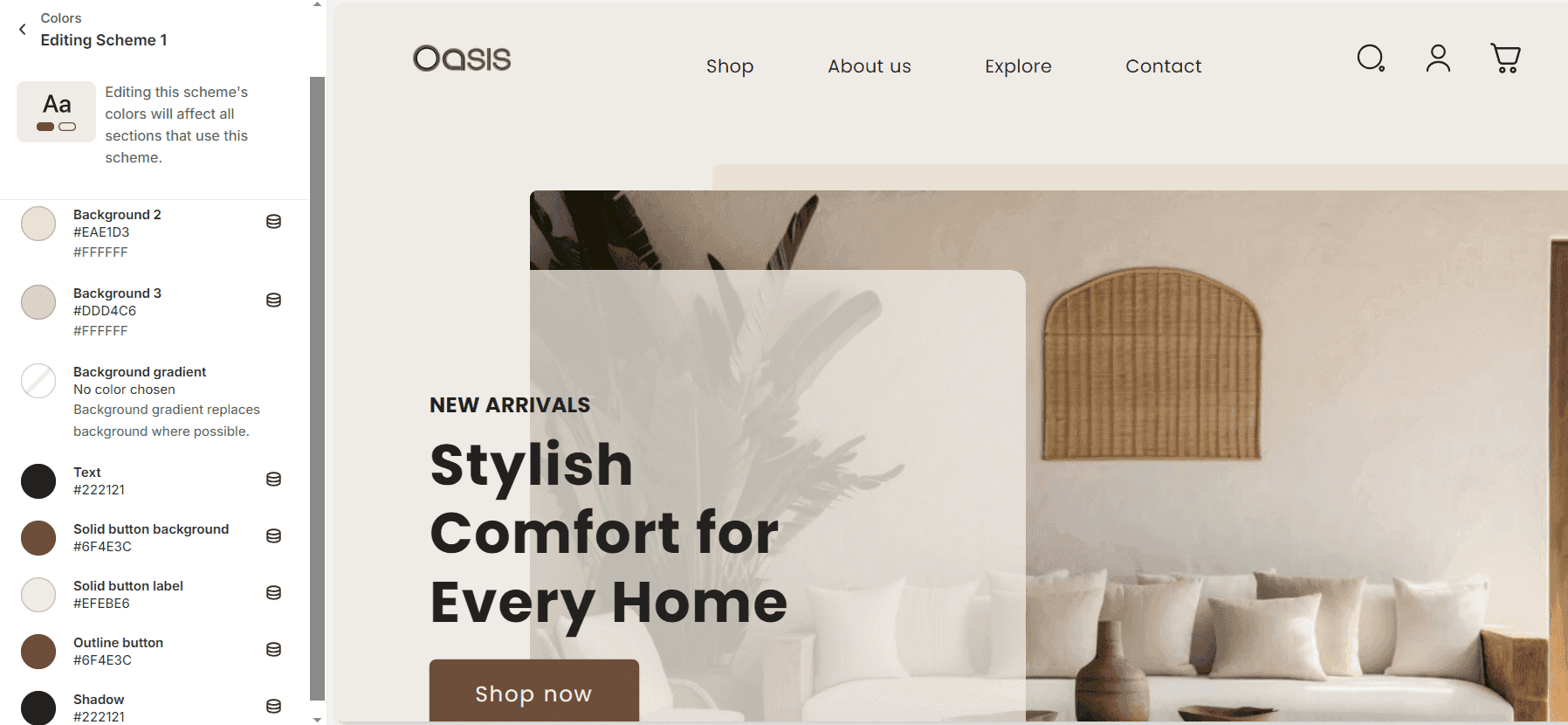
Colors
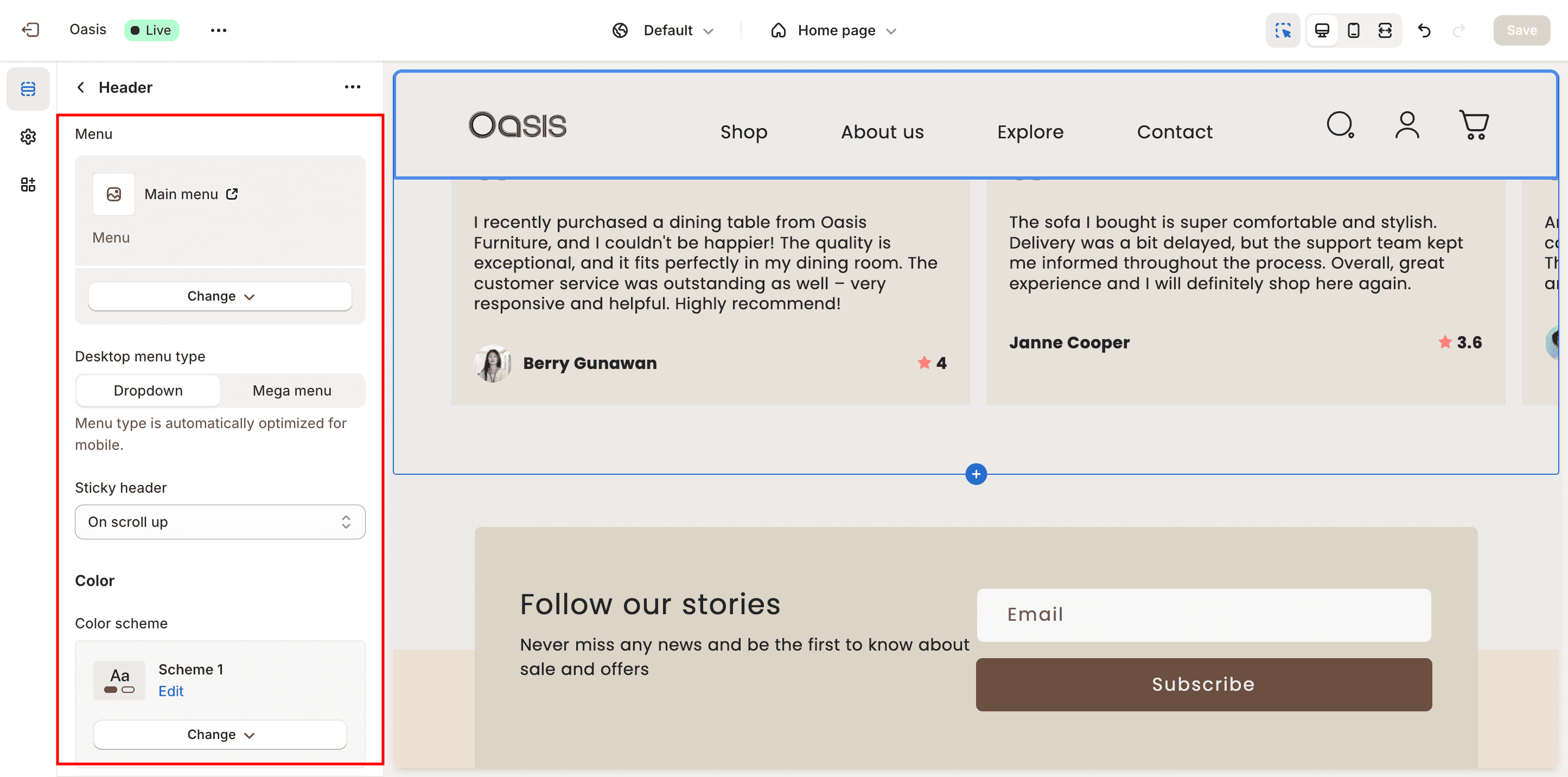
You can change the colors used throughout your website by clicking on the left-side circles in the Colors category of Theme Settings. When choosing colors, be sure to follow accessibility guidelines.
- Background: default page background color
- Background 2: secondary background color used in sections
- Background 3: tertiary background color used in sections
- Background gradient: background gradient replaces background where possible.
- Text: The default text color is applied to all texts, including headings and text links
- Solid button background: The default background color for primary buttons.
- Solid button label: The default text color for primary buttons.
- Outline button: The default outline color for secondary buttons.
- Shadow: The default shadow color.