About Project
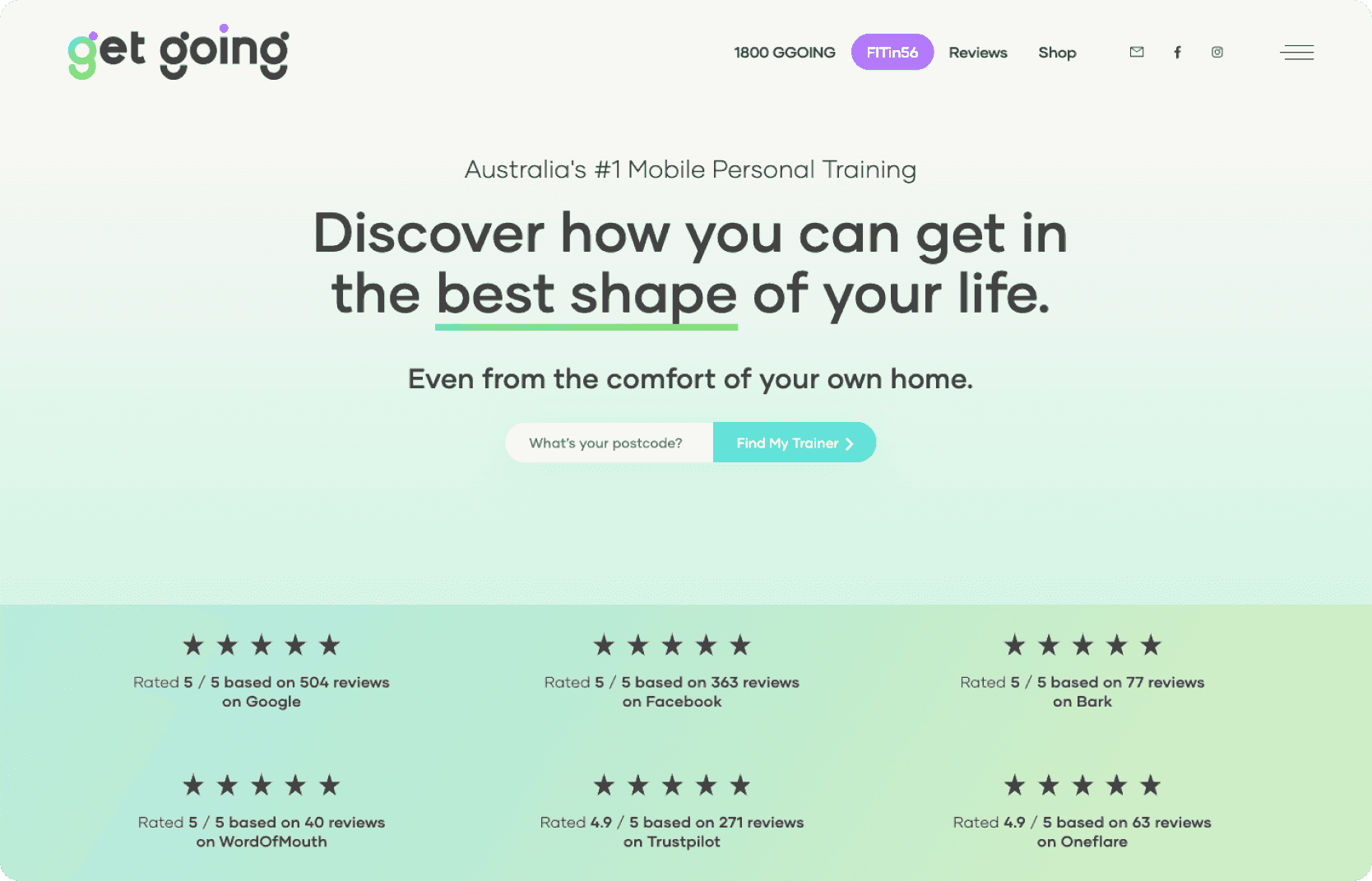
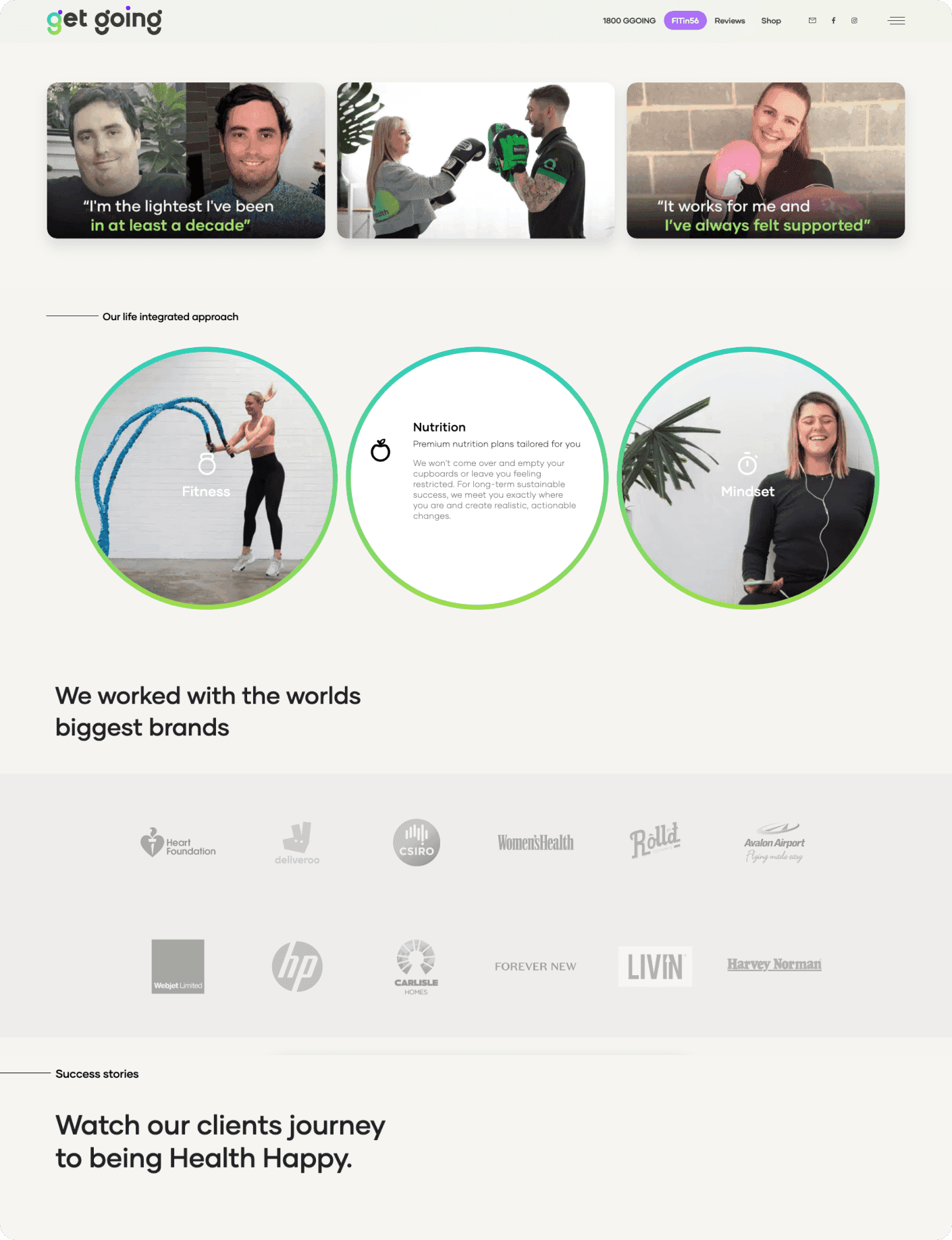
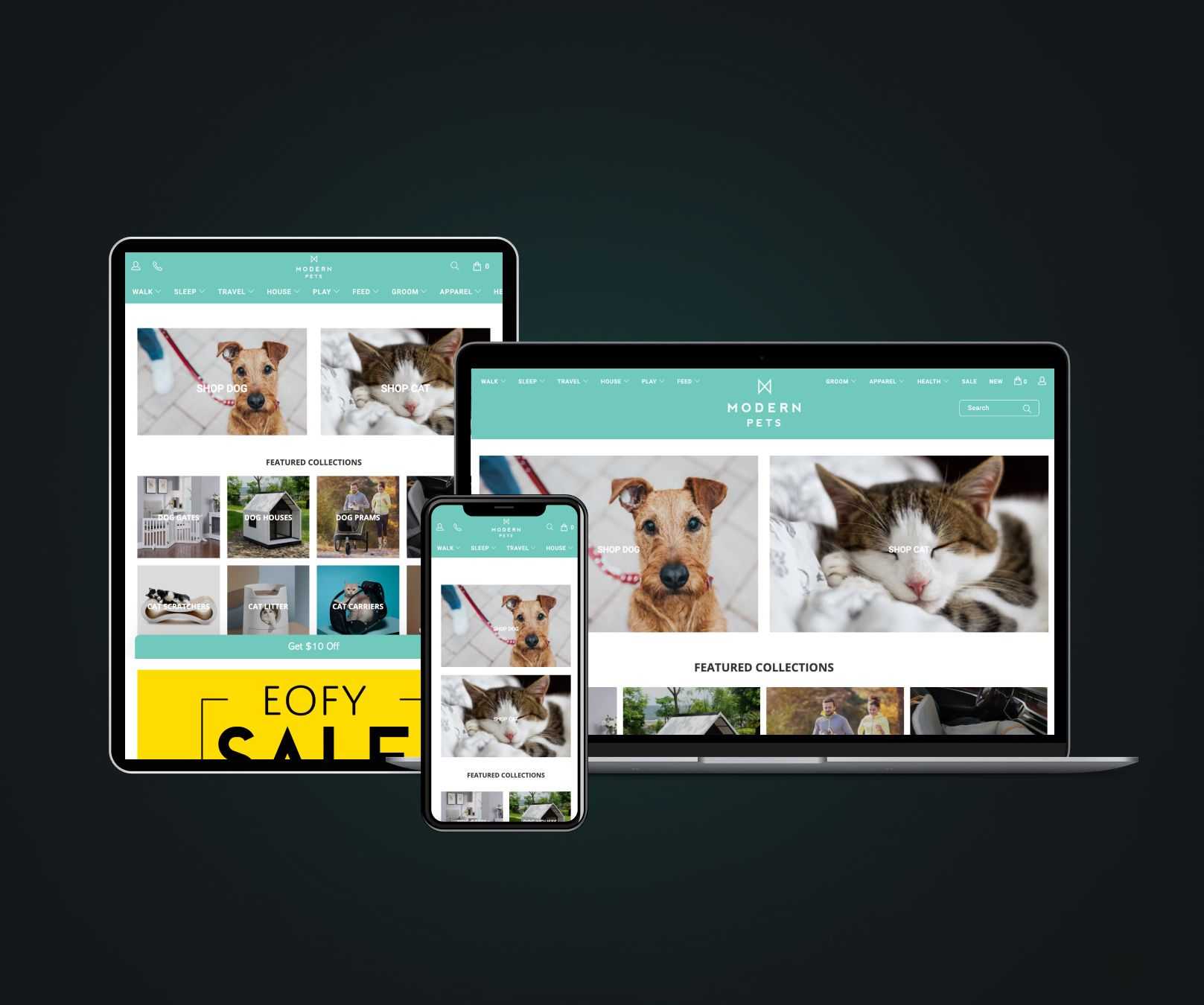
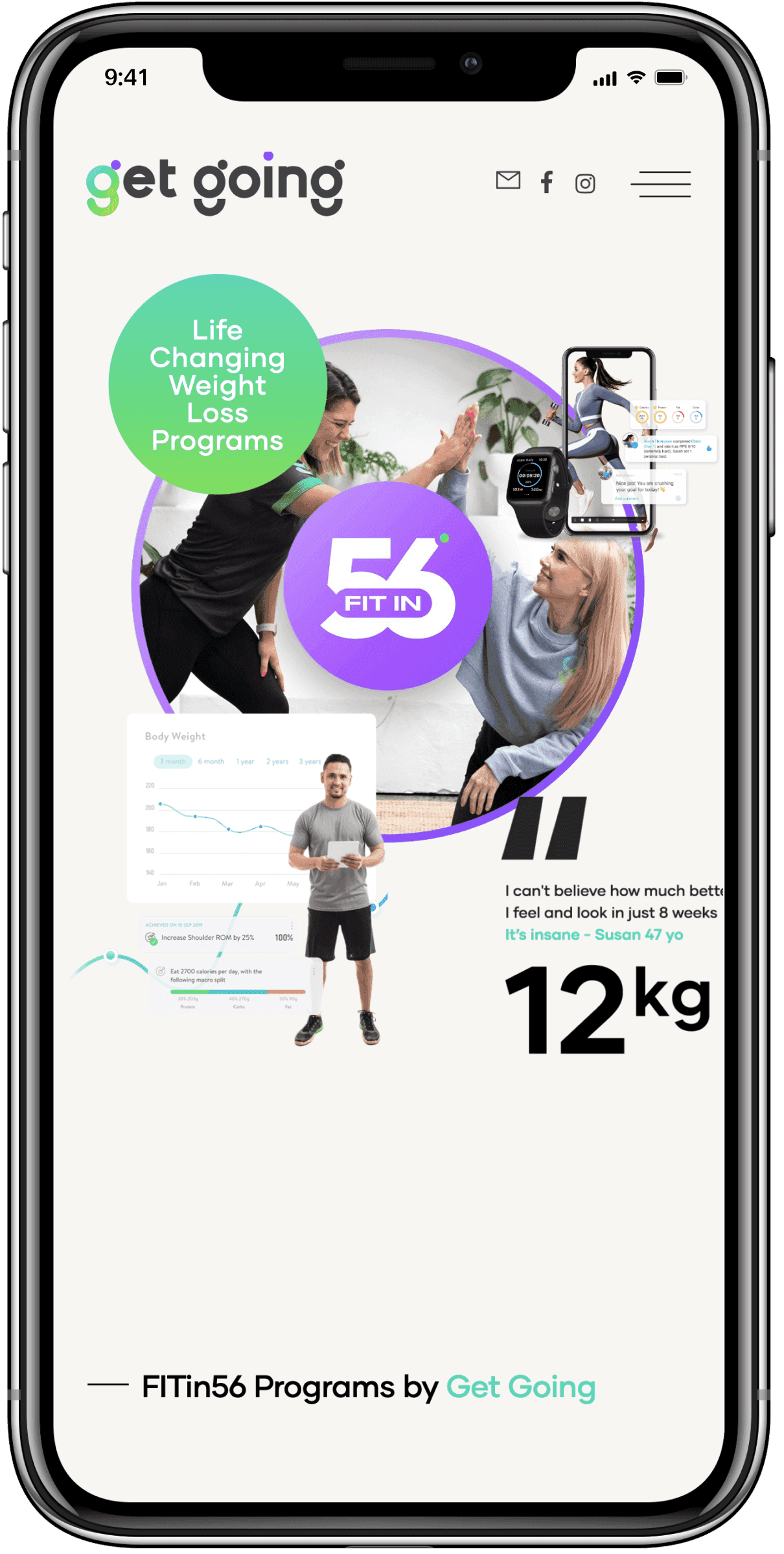
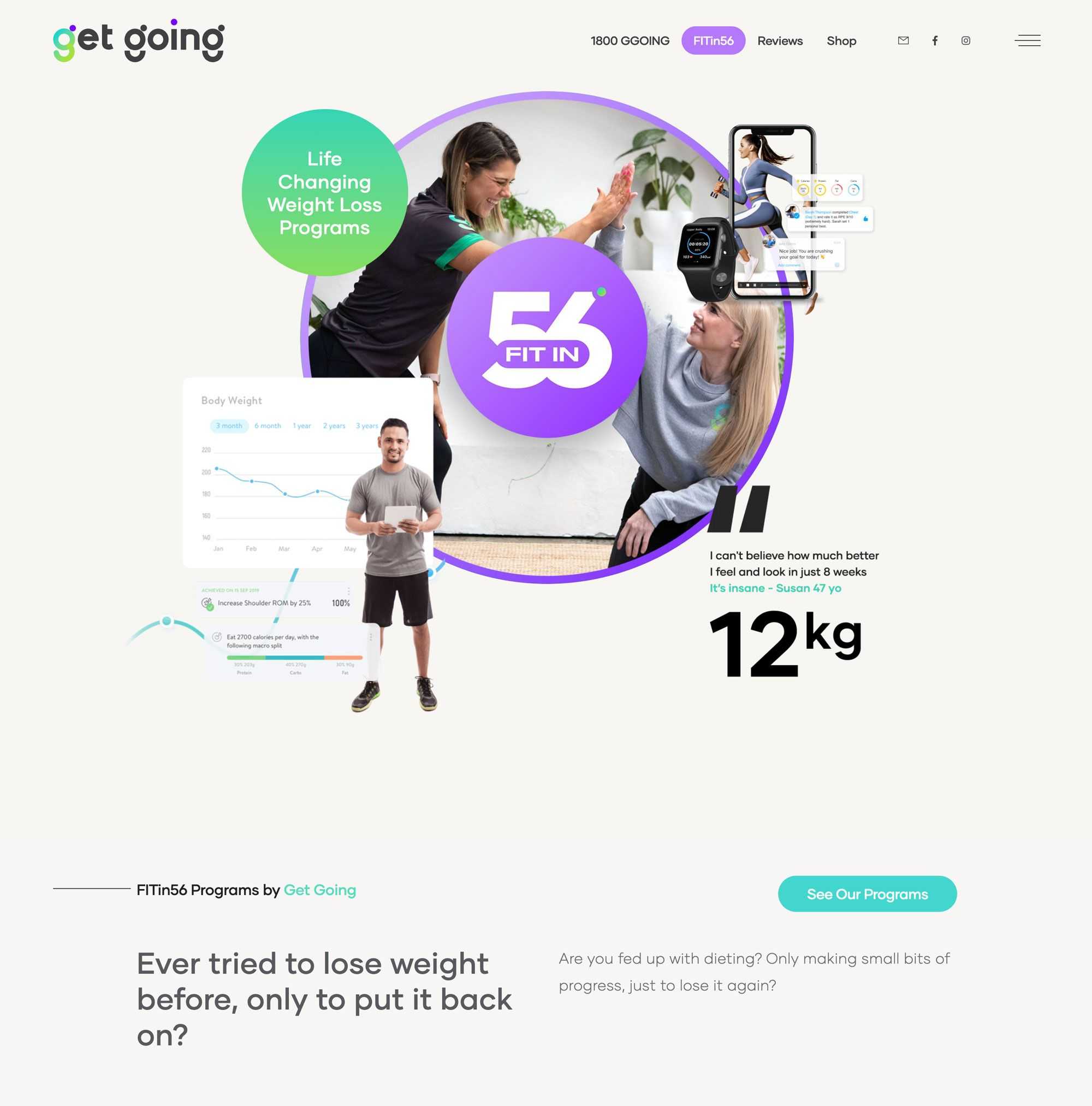
Fitness is tough, but it can be easier with fitness programs personalized around your habits and quirks. That is where GetGoingPT comes in, providing personalized services to help people realize their fitness goals
What we Built
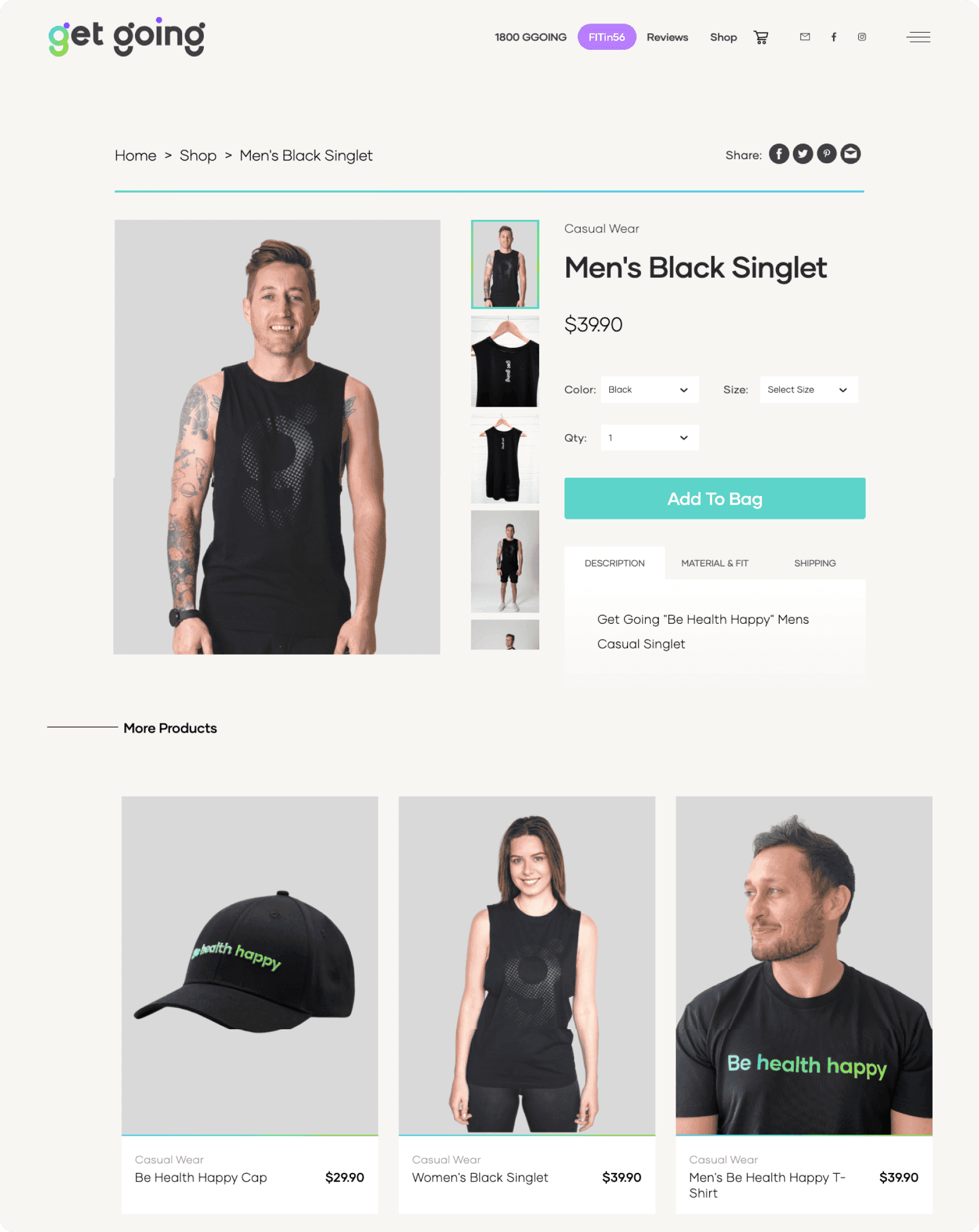
We built this headless website using Gatsby with Strapi as the CMS and BigCommerce as the backend for the shop. The static site is hosted using Amplify service offered as a part of the AWS suite of tools. The CMS is hosted on an EC2 instance with Lambda functions to handle other backend functions required on the front end are some other AWS services we use currently.



Challenges
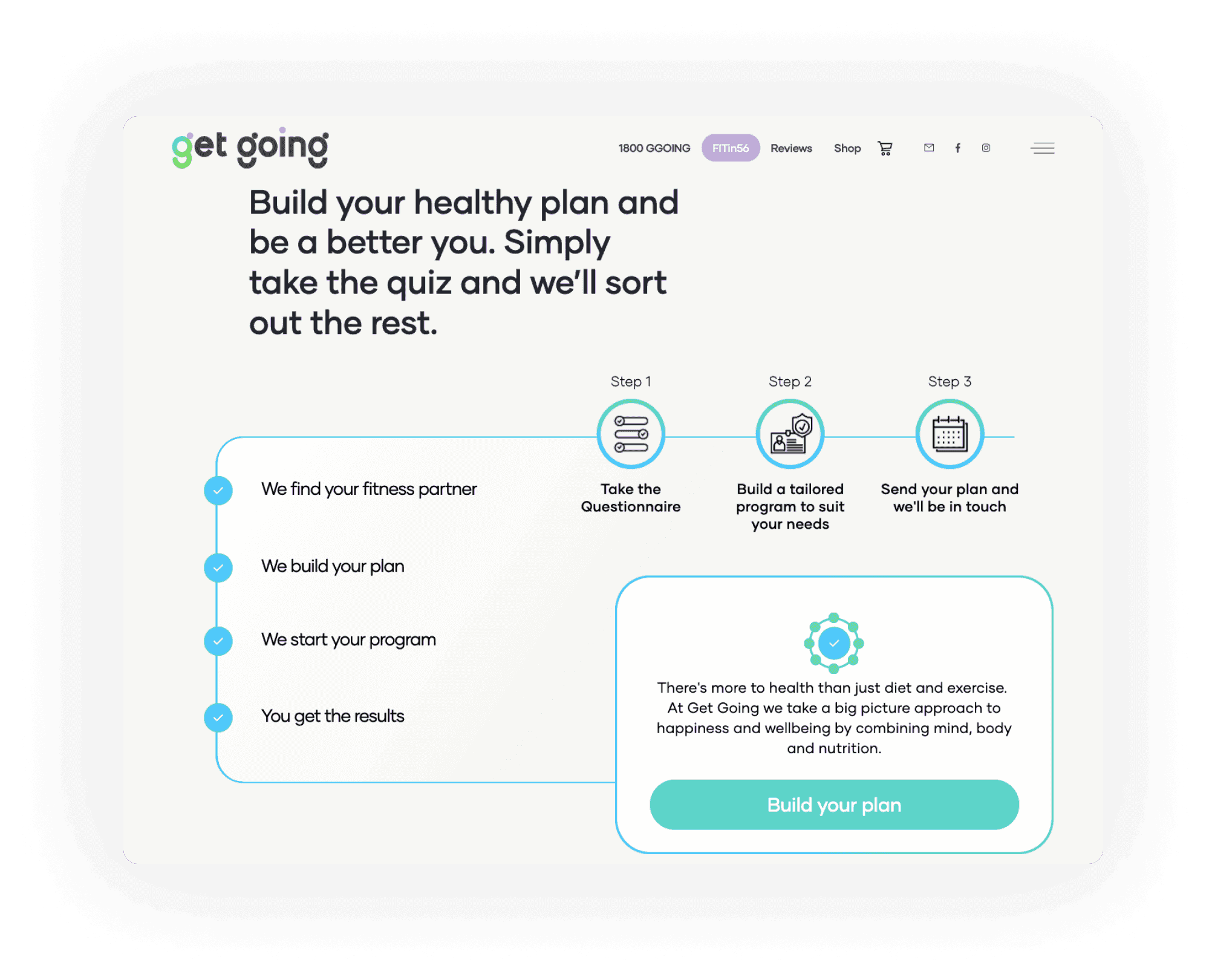
The initial challenge was building the navigation slider and the questionnaire which was quite complex. Initially, the site was hosted on GCP but was later migrated to AWS and this required migrating the static site, CMS, and serverless functions. Building and running a promotional campaign using Wishpond also proved to be quite a challenge as well



The Result
We have built a scalable headless site using various Cloud services to promote GetGoing’s brand and facilitate their aggressive plans to grow. We also provide ongoing support to the features and campaigns they have planned as a part of their marketing plans. Overall this project proved to be a great learning experience for this team in building Gatsby websites and integrating various services using the framework.

Brands we've worked with
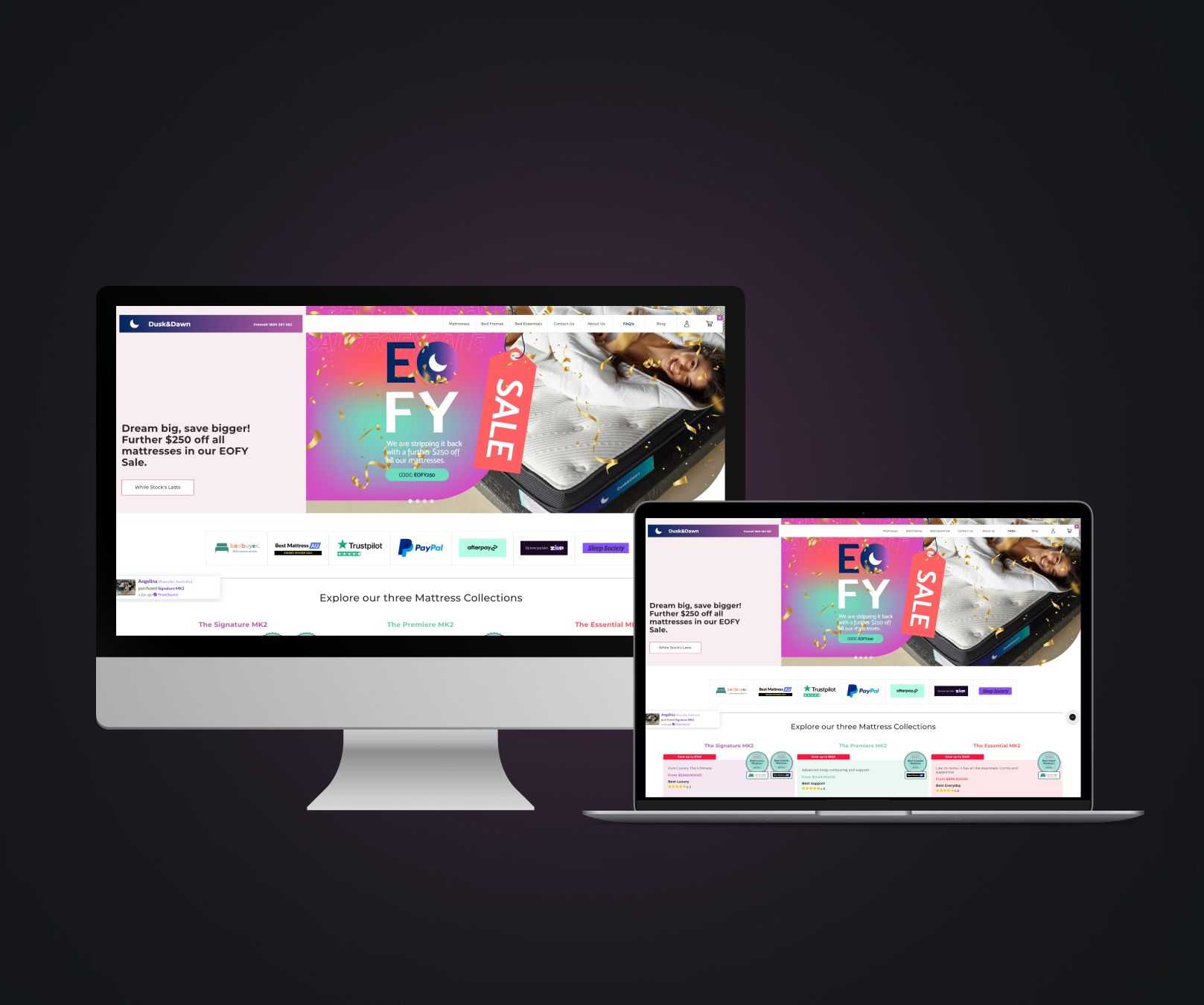
Other case studies
Contact us
Do you want to unlock the true potential of your business? We can handle that !
Level up your game