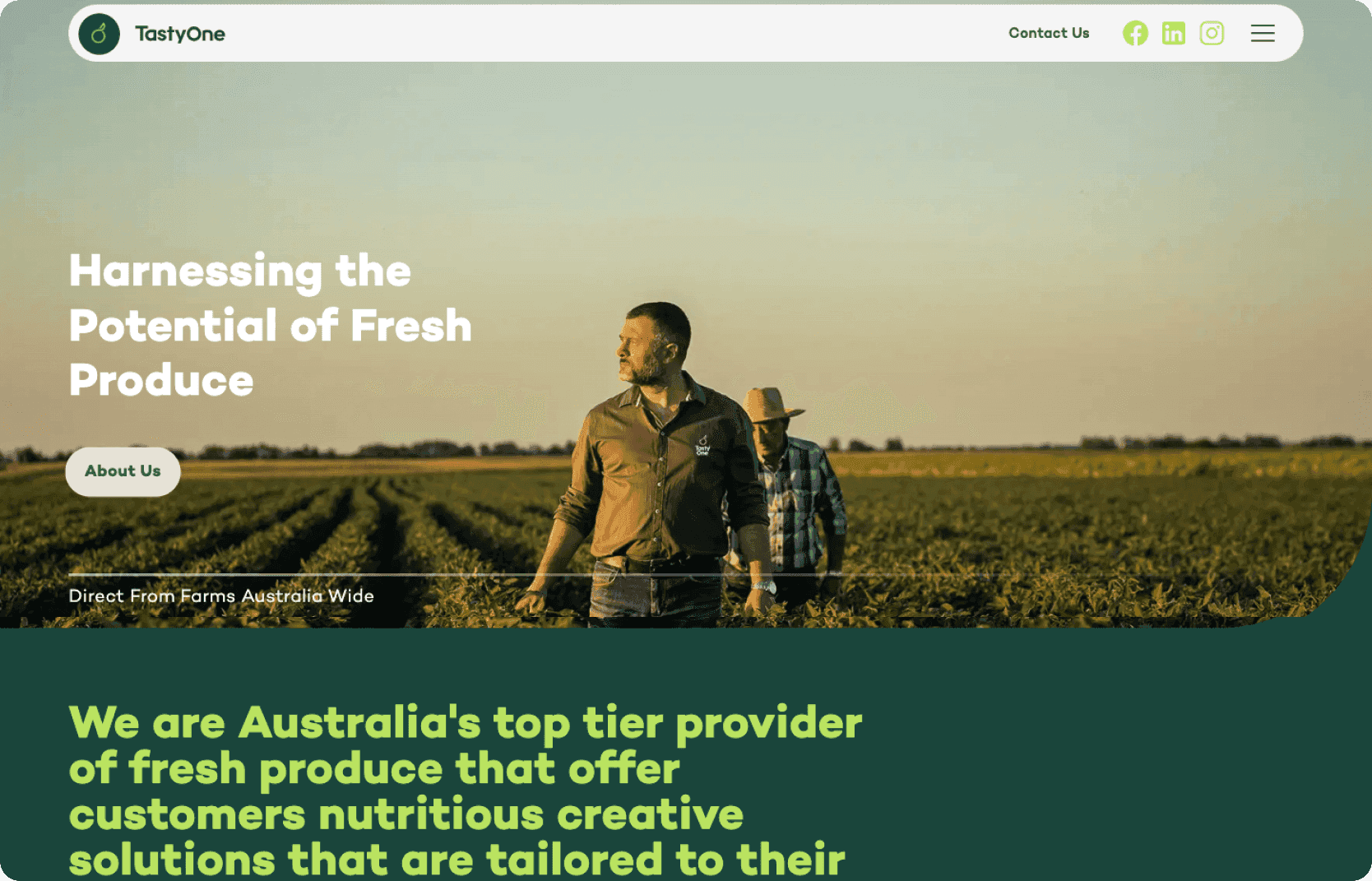
About project
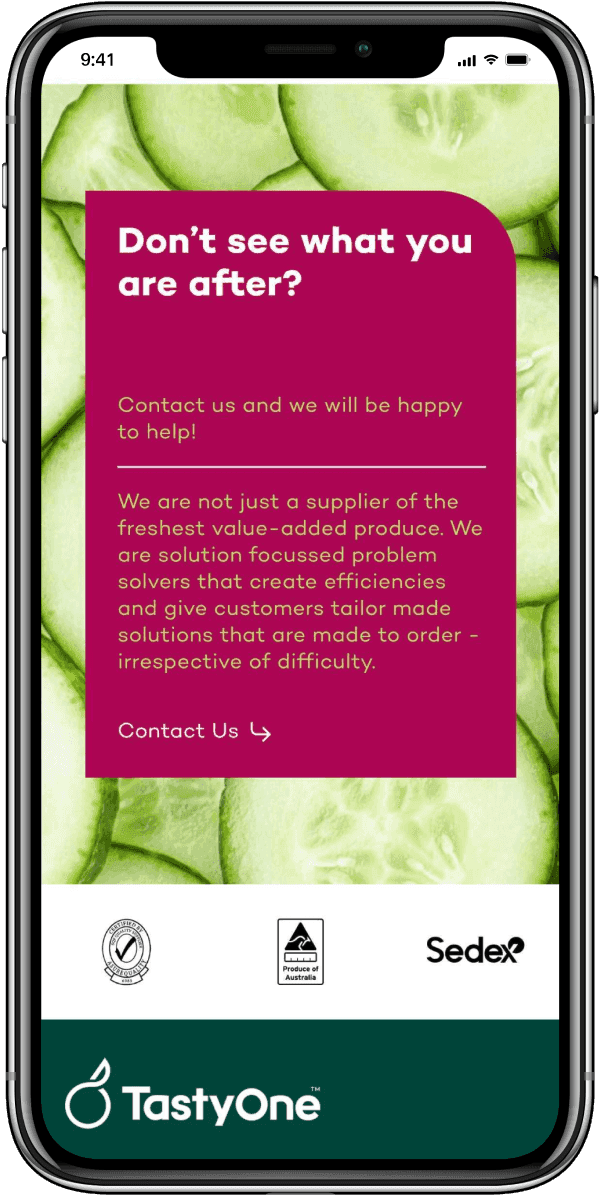
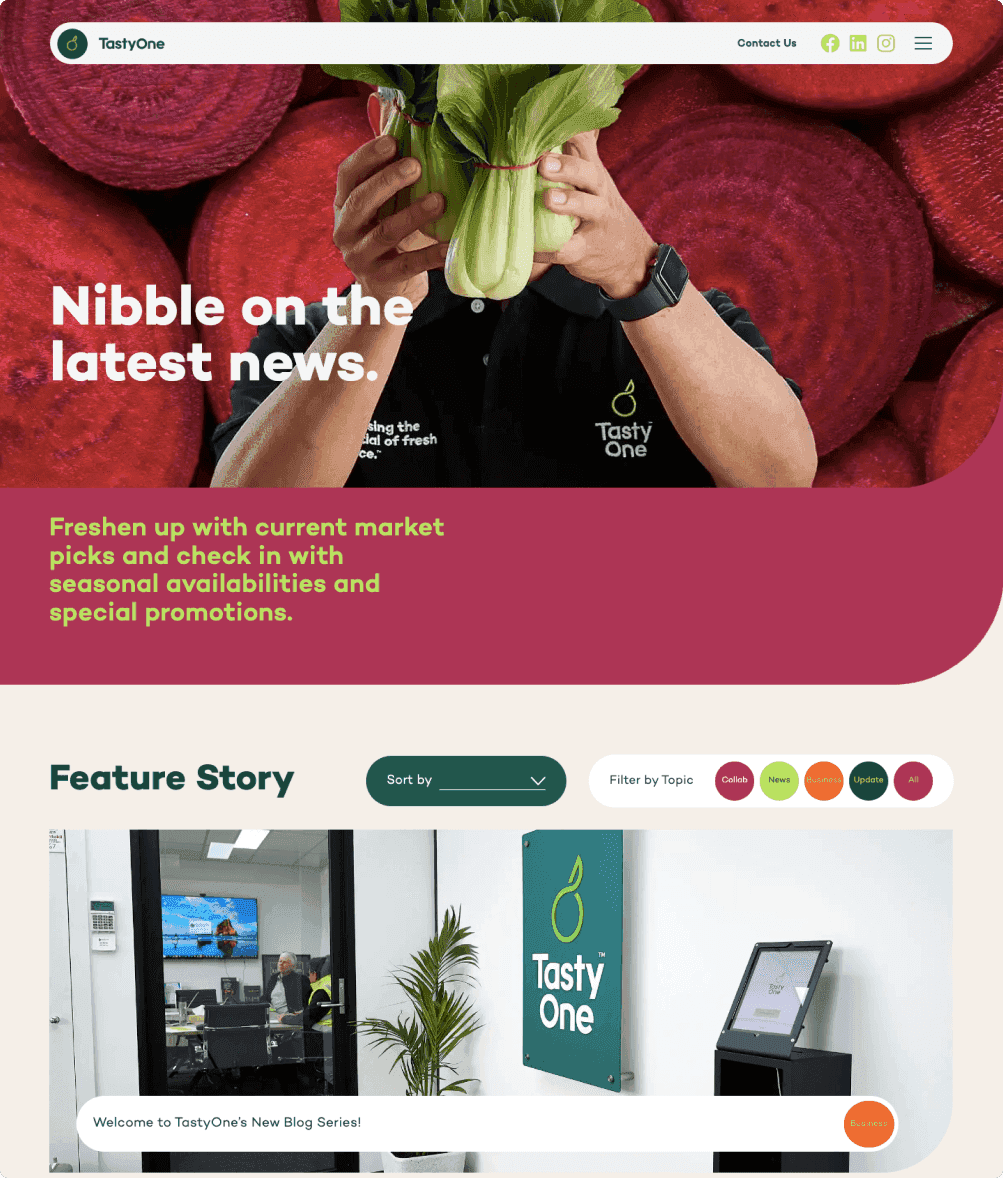
From the Australian Open to the Australian GP, TastyOne and their team of experts have vast experience supplying fresh produce across Australia. They are SQF certified, considered the highest quality accreditation in the food industry. Catering to the needs of customers and providing them with custom solutions makes TastyOne a top choice for both small and large businesses alike.
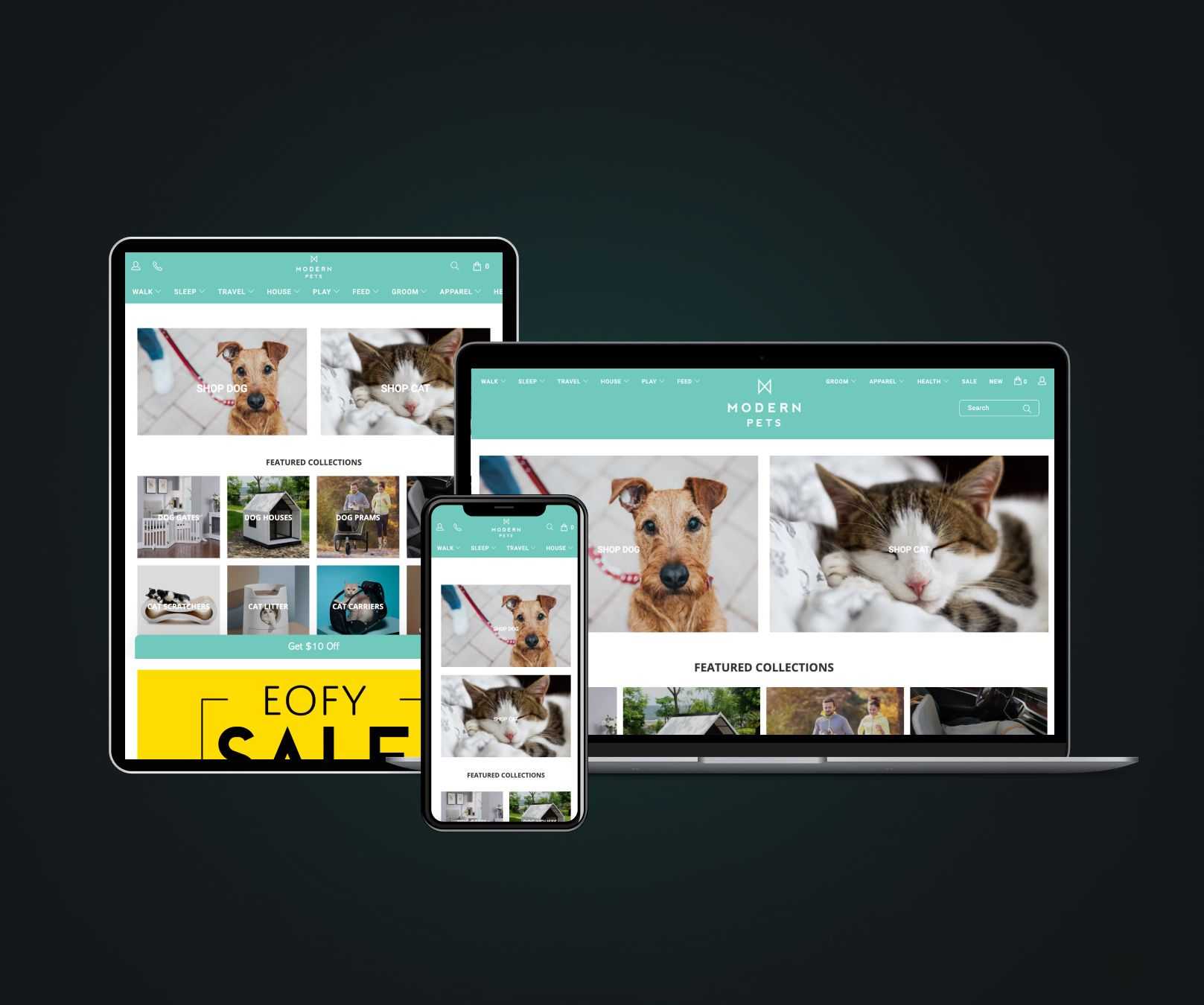
What we Built
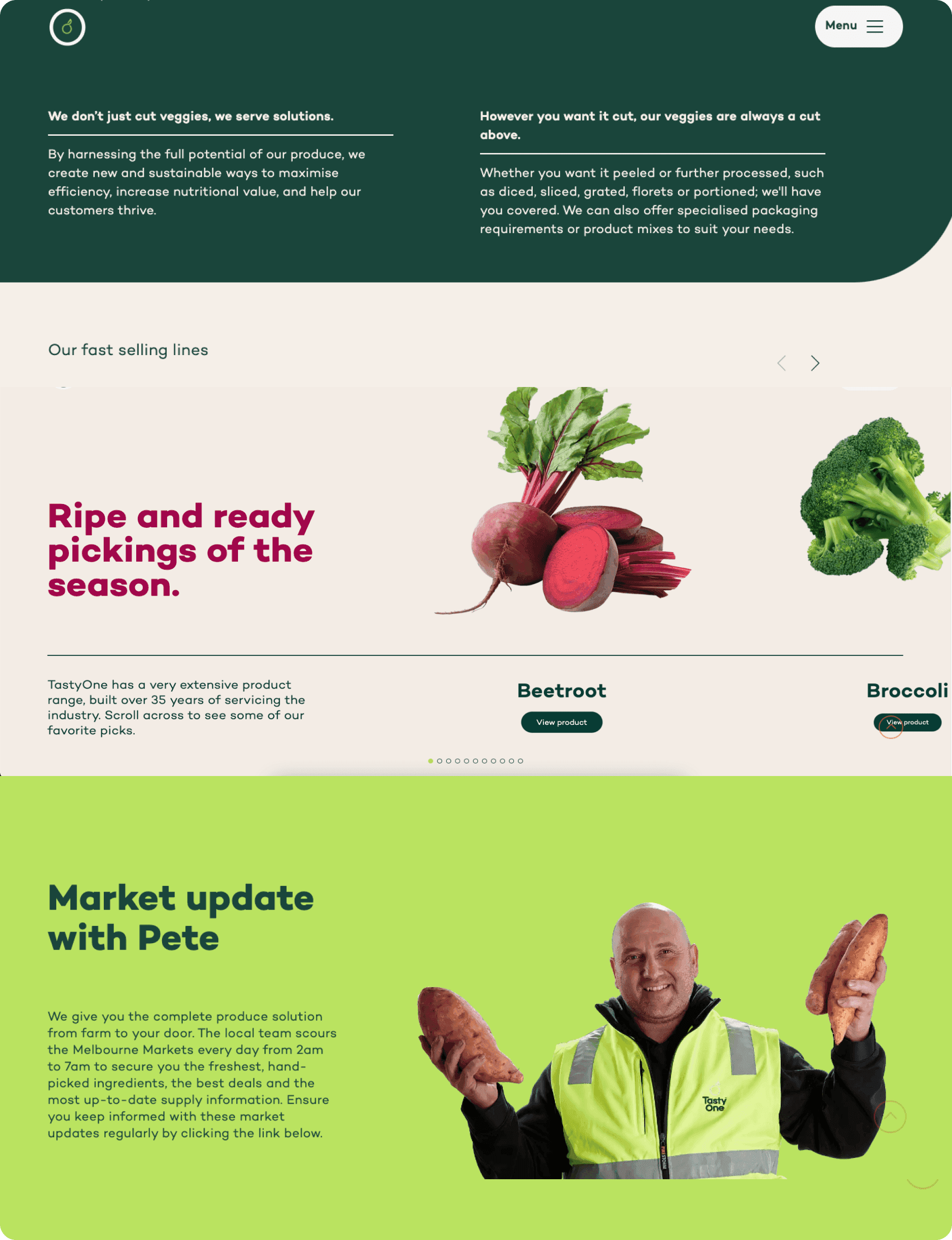
We built this as a headless website using the Gatsby framework and Strapi as the CMS. The static site is hosted using Firebase with the backend functions handled using Firebase functions. We use GSAP to handle parallax animations around which the pages on site have been designed and also built custom sliders from the ground up.



Challenges
In this project, we wanted to use Strapi dynamic zones as much as to build customizable components. The integration was quite complex but our team was able to pull it off. The parallax animations were finessed to avoid a jerky effect but instead, be a smooth interaction for the user. We have also looked extensively into image optimization to reduce the load due to loading images.



Result
We have built a highly performant website anchored by parallax animations and components especially custom sliders built from the ground up. We have also worked extensively on image optimization to build a fast and user-friendly website.

Brands we've worked with
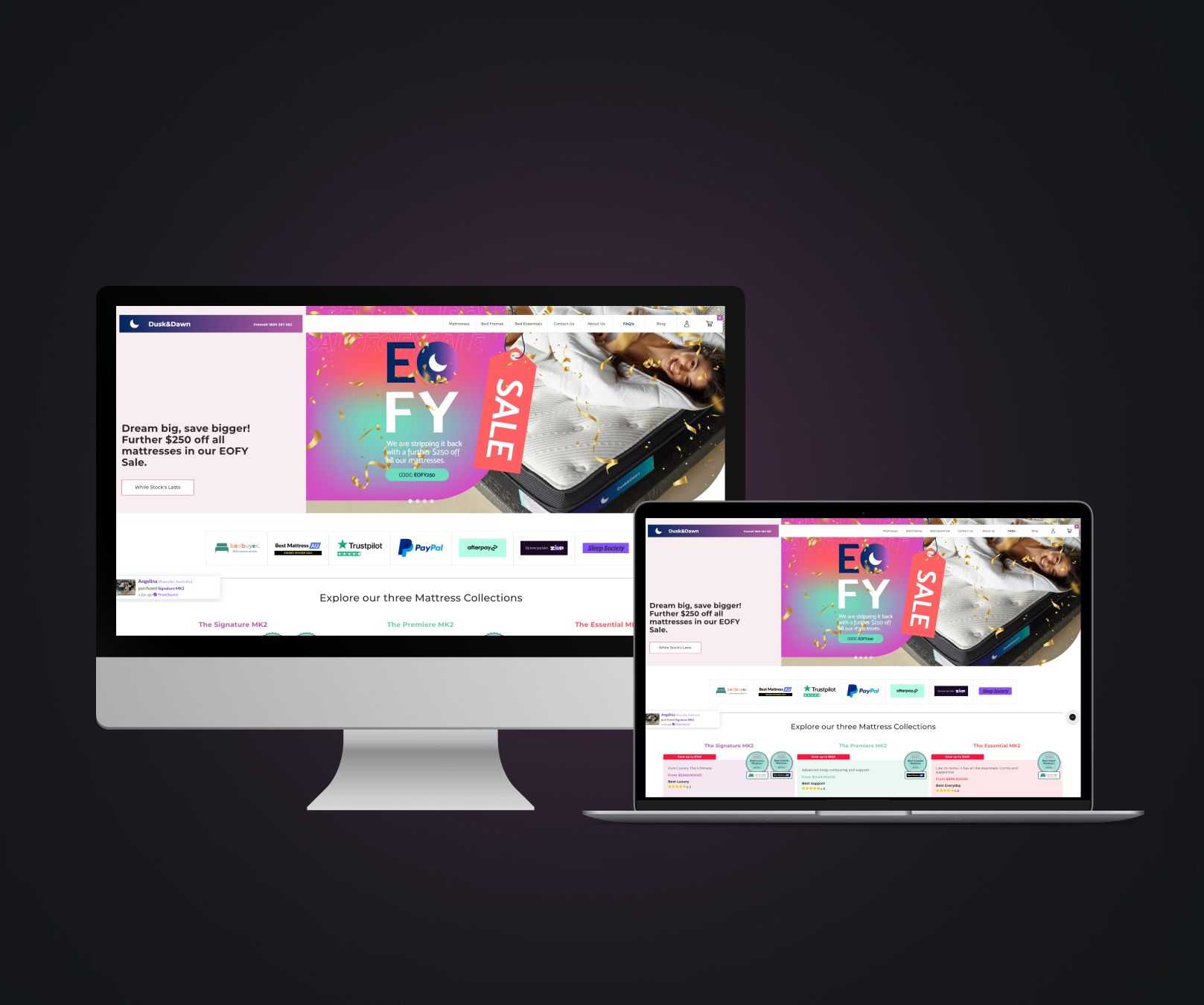
Other case studies
Contact us
Do you want to unlock the true potential of your business? We can handle that !
Level up your game